Wednesday, 30 April 2014
Yorkshire restaurant- Name choice.
After much deliberation I am going to explore visually the name 'Eyt all' as this is a traditional Yorkshire saying from the Yorkshireman's motto meaning eat all. This works well with the concept of Yorkshire people as they are known for not wasting money and food so eating everything on the plate. Also looks positive about the food itself as it suggests that it all should be eaten referring to quality and good taste.
My other initial thoughts are to include some of the other words I have brainstormed within the copy to describe the food and atmosphere to continue the Yorkshire feel and using dialect gives it a personal feel.
Also other thoughts are to keep the brand visual typographical as the wording could be changed to refer to different menus and special foods on offer but still working as part of a range. This will give me the opportunity to investigate how a brand can change depending on the outcomes location. Eg. 'Eyt dinner', 'Eyt Dessert', 'Eyt now' etc.
Tuesday, 29 April 2014
Yorkshire restaurant- Initial thoughts.
Initial thoughts about the Yorkshire restaurant is to define what type of restaurant and the market that it is aiming towards.
The food/menu itself will include Yorkshire cultural dishes (such as Yorkshire puddings and parkin) or those that have strong links to foods sourced in the county. This will influence the market and location and ultimately effect the visual branding which will attract this type of audience. Deciding this now will help massively and save time which is needed at this stage.
Throughout researching I have realised that a market which is up and coming in the area of the Dales is higher end and gastro pub formats. Although recently this is becoming populated with this type of restaurant and would need to bring something new to make it stand out. This is a type and visual which I also really like and would like to experiment with. High end and food related branding is also something which is missing from my portfolio currently.
My other initial thoughts are to create a restaurant that still has heavy influences from the landscape and countryside around the county as this is one of the main attractions about the area and should be reflected in the visual style and brand itself.
Overall I want to give the target market a gastro experience within the Dales landscape that take them on a journey through this place with direct references to the county and countryside.
Gee's Haulage website (live)- Further design development.
From the details which I had wrote around the image of the initial development stage and from the details given within emails I began to change the visual accordingly ready to submit in the proposal pitch to them later this week.
Gee's Haulage website (live)- Initial development.
From my initial drawn scamps I began to collate the content and visuals which needed to be displayed on the site and create this ready for the proposal pitch to the client. A lot of my research into modern site design was around the use of a one page scroll system. I feel that this would be good to use in my own concept because it suggests to the audience that even though the business is family run over three generations it is still up to date and changeable with the current market, a reflection of their approach to distribution. I also feel this will improve the userbility of the site and its navigation as before it felt very disjointed with all the pages within a page within a section thing going on.
I stuck to the same colour scheme and font as the existing site with a same approach to layout so that it wasn't too different and to show the client how subtle changes can make a big difference but also leave room to add the updates which they needed. By keeping the visual very simple it also allows the content to be the main focus as well as understandable and familiar to the audience and clients which they already have.
Similar to other sites this I am also using a grid system to mock the visuals up and is practice again for my focus on print in my practice. I can show that I can apply skills to different contexts within my portfolio.
I struggles with the inclusion of some elements because I haven't managed to gather all the content yet because I am still discussing with the client over email about the exact details of this. Because of this the final visual may change completely. Also because I am working on such a small screen size on my laptop it is hard to see what the overall page scroll will look like and flow like so to look at this properly it may be beneficial to print this out and analyse the paper version.
Monday, 28 April 2014
Research book- Content/title thoughts and decisions.
I have started to think more about the details and what exactly I can include in terms of content within the research book. Also what would be a suitable title for the publication.
I want the book to explore the contextual references which I have made throughout the year, references that have become common themes within my work such as type, print and branding. But I also want to include personal areas of reference which I have used throughout the year- such as photos, music, books and quotes.
Some of these can be created visually with the use of type, so this project will act as an exploration of type and layout within publication which has been a focus in my practice through this year. An opportunity to put principles I have learnt during my time here into practice. I want the publication to act as a snapshot of the year- to display what I have learnt and achieved. This will be useful after I have graduated as it can be used a reference on principles but will also be good to look back at where I have come from. Comes from my original thought of looking at nostalgia from old photos.
As the publication will show the basis of my practice and the back bone of what I have learnt essentially I thought a suitable name would be 'Anatomy of a practice'. This also has a close and direct link to the basic principles of typography which I also have done detailed work on this year in my dissertation and this was the turning point to my practice this year.
Friday, 25 April 2014
80s Channel- Flashback further ideas.
Upon reflection of my latest design sheet on the brand guidelines and after visiting Thompson Brand Partners I have changed some of the ideas that I was thinking about at the time. After looking and listening about the work which they have done on brand guidelines they suggested the main importance of them are to inform others of how the visuals of the brand can and should be put together. Often dull but need to serve a purpose so clarity is best approach- keep it clean and simple.
This is something which I have decided to take on board and after looking back at 80s visual style I have realised that the pattern is not needed as it is an element that would not be appropriate on any other visuals I have planned because it is too fussy and is pointless, so an unnecessary decoration just for the publication. I still need to create the other icons as planned as these would be used as part of the navigation and explanation within the app and channel guide.
Whilst designing the brand guidelines digitally I will take the simple approach and make the elements of the brand clearer and explained well with higher importance over the visual of the guide itself.
Thursday, 24 April 2014
80s Channel- App icon.
I have begun to look at how the app will be displayed on screen before open. For this I need to produce a suitable icon that will be easily recognised as part of the brand and player. This format needs to work on a small sized format. A clever way to do this would be to use the rewind icon from the 'Flashback' logo. This is a clear symbol from the brand identity that the audience would recognise instantly when on screen.
To begin with I looked at adding the word 'player' to the symbol to make the meaning clear but I soon decided to remove this as at a small scale the legibility would be too reduced and the audience would know the purpose of the app anyways else they wouldn't have downloaded in the first place. Information about it being a player would have been presented in the app store details before downloading.
To make the app more realistic I have noticed that others sometimes have a slight gradient or bevel to the edges. I then mocked this up onto an iPhone screen to show its context.
Final presentation board templates.
I have begun to think about my presentation boards as it is coming up to submission time. To do so I have developed a range of templates to use to follow. Because of the large number of briefs I have worked on the number of boards is going to be massive. I have managed to secure printing externally with Media 21a where I completed a studio visit at earlier in the year. This will take a lot of pressure off me and save me time from waiting to print downstairs. I will have to work to the limitations which they set for print so this is something which I have considered with these templates and made sure bleeds and crop marks are clear.
80s Channel- Working on logo names.
I have been looking at how the logo can work alongside subtitles to show the range of channel options and audiences it provides for as this was a common feature which I was inspired by from my channel research. It allows the audience easily know what they are tuning into and what the purpose of the show or platform is, in a clear and direct tone.
Alongside this I realised that another common feature within channel design is the inclusion of icons to show what platforms the channel is available on. This is pretty much a requirement in the 21st century with the amount of technology available and to use within the entertainment sector that wasn't available in the 1980s. I wanted to use the same familiar platforms but show the icons with reference to similar technologies in the 80s like the first Mac, first mobile, old game consoles etc. I started by sketching these and then using the same digital line appearance as the rewind icon within the name. To keep the brand identity consistent.
Tuesday, 22 April 2014
80s Channel- 80s tv shows.
I have researched into some of the TV shows that were popular in the UK in the 1980s so that I have a selection to choose from to use with the visuals across the solutions.
Although the target market for the channel will be adults, as those are the people who will relate to the programs and topics more, I will also look at children shows as this will broaden the audience and be something which families can enjoy as they will be appropriate for the young but nostalgic for the parents watching with.
http://www.theguardian.com/tv-and-radio/tvandradioblog/gallery/2010/may/14/tv-show-defined-80s
- Cagney & Lacey
- Top of the Pops
- Saturday Superstore
- The Tomorrow's World
- Dynasty
- Dallas
- Countdown
- Juliet Bravo
- Blankety Blank
- Bergerac
- Blind Date
- Only Fools and Horses
- A-Team
- That's Life
- Moonlighting
- Fame
- Miami Vice
- Dukes of Hazzard
- Skyrunner
http://en.wikipedia.org/wiki/Category:1980s_British_television_series
- 4 Square
- The Benny Hill Show
- Blackadder
- Blue Peter
- 'Allo 'Allo
- Doctor Who
- Danger Mouse
- Catchphrase
- Family Fortunes
- Open All Hours
- A Question of Sport
- Bullseye
- Are You Being Served?
- The Bill
- Brookside
- Grange Hill
- Casualty
- The Cosby Show
80s Channel- Existing channel online research.
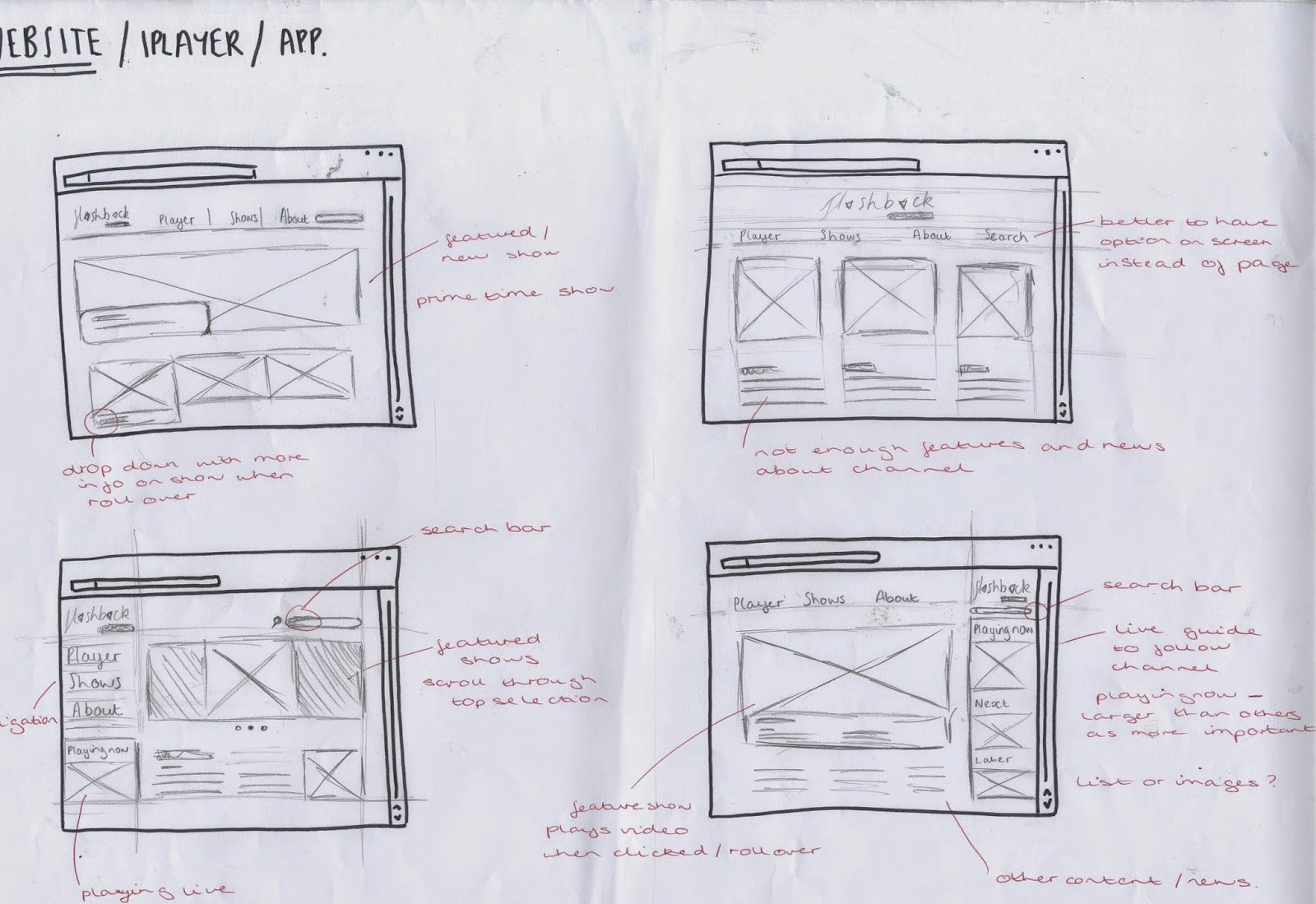
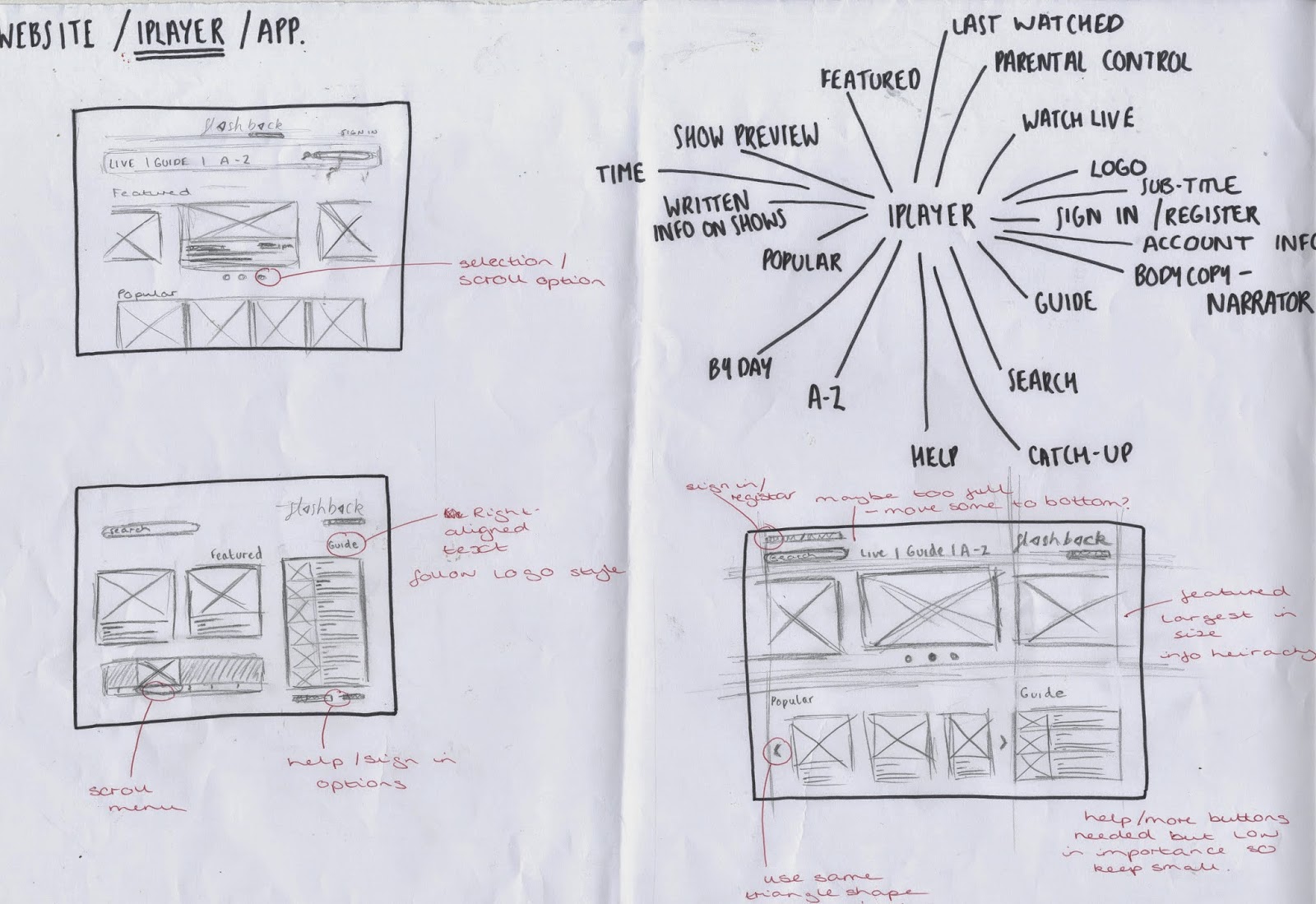
I have looked in more detail at existing online channel platforms from the big players in the UK market so that I could take inspiration from them and create a concept which was realistic and suitable for the UK market as well.
From this research I have noticed that they use key design choices to create a hierarchy of importance in the way which shows are viewed. They use large photos and text to draw attention to these with smaller images displaying a variety of other options the audience can choose from at ease, and mostly all from the main index page. Other navigation is still clear and often displayed constantly along the top of each page.
Tuesday, 15 April 2014
Gee's Haulage website (live)- Brief.
The notepads which I completed as a casual live brief for the company at the beginning of the year has turned into a paid job in designing and updating the company website. As the year has gone on I have become more confident with this type of digital work and think my visual skills are much stronger now, especially after working on Leeds Cat Rescue. Hopefully I will be able to produce something which they feel is better than the existing site and worth paying for.
The main purpose for this is to update the information displayed and add several other elements.
I have had a short discussion with the company director and outlined some definite things which need to be included and updated on the site but also about other possibilities that could be done. During this discussion we looked at some of their competitors websites to get an idea of the sort of things that are currently lacking.
- Staff profiles need adding to for new members and existing updating- especially staff photos
- Add job application option/page- email CV option
- Quote- fill in
- Telephone numbers need updating
- Contact info updating
- History- emphasis family business
- Testimonials- contact relevant companies for permission and quotes
- New photos for whole site- how to take these?
- Old format browsers still in office- something to consider when coding
- Still needs to display everything that is on there now
This has no set deadline as such yet so may continue after my final module submission but I will have final visuals to submit even if not the final codes and live version.
Monday, 14 April 2014
Hallmark (comp)- Expansion.
At this stage I am aware that the chances of being successful with the competition are very slim because of the loading and colour issues which I had with the submission. As I still personally like the designs I feel that it would be beneficial to my practice and module submission to expand this into my own gift wrap collection. This will give me a chance to build further techniques with screen printing and experiment with the effects which overlaying colours has during this process. I feel that this is something which will help me out in the future as this is a method I am looking to use in my end of year show somehow. This would also give me a chance to take a break from my other more strenuous briefs and have a little fun with print. Something different to my usual work because of its illustrative and character based design, shows I am capable of a number of different ways of working.
Sunday, 6 April 2014
Hallmark (comp)- Artwork submissions.
Above are the three patterns/designs which I submitted to the Hallmark Creative competition. I was pleased with the outcomes which I produced as they fit the brief and concept which I was working towards showing. Each are fun and engaging with their choice of colours and character illustrations.
Unfortunately I was disappointed with the outcome on the submission gallery as it had appeared that the colours had changed dramatically. I think this will effect my chances of winning because the colours now look not considered and garish. Nothing like the colour schemes which the brief asked us to work with, although I had used them in my design, it would not appear like I have during judging. Instead it will look like I was unable to read and respond to the brief correctly. I attempted to contact them to ask what had happened but had no response.
Friday, 4 April 2014
Hallmark (comp)- Development.
I began by taking the sketches I had draw and making them into vectors using the live trace option. I was initially going to draw over with the pen tool but found that live trace left the hand drawn appearance which I wanted to show. This was also a quicker process which is always good and allowed me to experiment with the colours and layout of the pattern more.
I chose to remove the cherry illustration as I noticed that this appear the odd one out because although the object is featured in the ingredients of many sweet treats and cakes it was not the star. It did not make my sweet treat concept very clear when represented by itself in a pattern.
Colour palettes were something which Hallmark had set as part of the brief. Although they had given a great deal of choice at times this was difficult to get to compliment each other in the way I had to apply them within this design. I found that often the colours were bright and engaging as wanted but the palette didn't offer a muted tone to use as a background so the elements could stand out.
I wanted the illustrations to have a hand rendered appearance throughout so I continued this visual idea in how the block shading and colour was added. I easily achieved this with a Wacom tablet and it gave it a hand sketched appearance that still matched the vector outlines and suggested the involvement of a child in its making. I continued to do this across all the illustrations and once I was happy moved on to the layout of the pattern using these.
I referred back to the brief guidelines to see how many patterns I could submit as I felt that with the illustrations I had developed they would work better individually rather than trying to cram all onto one artwork. It would then look too busy and cluttered and I wanted them to stand out but still be simple and not too hard to understand. A smaller repeat pattern would also allow the design to be easier to adapt to a variety of formats and size without loosing any detail or character drawings.
I experimented with a few more colour options until I was finally happy with the design. I found one which offered a dark colour as well as a variety of bright shades. This would allow me to create the distinguished areas of focus and detail as wanted but still allow the line detail to stand out and be of highest importance in the visual. The dark navy colour improved this legibility massively.
I also realised that on a lot of card designs a single illustration used alongside type is displayed on the card. This was a chance to introduce a title for the collection and a different sort of visual other than pattern. I struggled with the placement of the text because there was so much detail going on so to improve the titles legibility I added a drop shadow around. Although this made legibility good and the type stand out without losing any detail from the illustration I was still not happy with the final outcome something just didn't feel right. I don't know if this is because it is so different to the other artworks I had produced or if it was because it was the only one using typography.
I finally worked on developing a final range of solutions to the brief which I could submit. Once I have added all the colours I will then decide which are the strongest ready to submit.
Subscribe to:
Comments (Atom)